Предположим, вам внезапно понадобился личный блог. У вас есть какой-то хилый бесплатный хостинг, и потому что он хилый на нём нет ни PHP, ни возможности поставить туда какой-либо server-side вообще. Или хуже, у вас есть только аккаунт на Dropbox, и вот тут вдруг внезапно нужен блог.
А ещё, может быть, вы предпочитаете Markdown-синтаксис написанию тяжёлых постов в унылом HTML. Тем более Markdown уже много где поддерживается (ну, исключая хабр). Тут было бы кстати хранить посты в отдельных файлах, чтобы взять и скопировать отдельный пост в Tumblr или ещё куда. И ещё это даёт возможность хранить файлы в каком-нибудь репозитории и даже устроить себе версионирование статей (если очень надо).
А ещё, хотелось бы иметь две версии блога в одной входной точке. Например, русскую и английскую.
Думаю, вы понимаете, к чему я веду: у меня есть что на всё это предложить. Надо было бы уже вставить не одну ссылку, но я совсем сволочь и поставлю одну в конце поста.
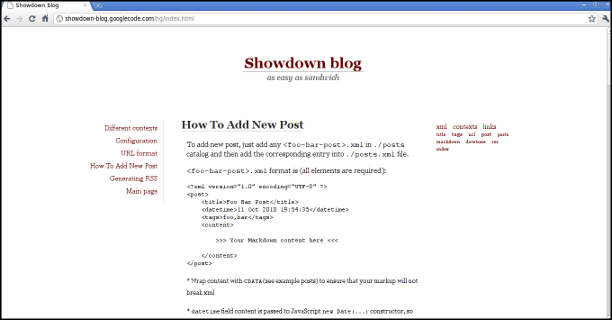
Картинка

Компоненты
Чтобы не сильно париться, я взял JQuery (я использую из него только операции над DOM-ом и асинхронную загрузку XML-файлов, так что при лютой необходимости его можно аккуратно выковырнуть). Потом я взял Showdown, это парсер синтаксиса Markdown переведённый в JavaScript. Потом взял какой-то сторонний парсер дат (это чтобы красиво эти даты отображать). И всё это смешал в одно целое, вот таким образом и получился маленький JS/XML-driven движок блога. Простой как сэндвич.
Рецепт
Для создания первого поста в блоге, скачайте этот пакет, распакуйте. Отредактируйте настройки (prefs.xml), создайте какой-нибудь пост, (posts/<post-id>.xml), добавьте <post-id> в posts.xml. Всё, готово, пост опубликован. Для следующих постов повторяйте только последние два шага. (По адресу ./create.html вы найдёте редактор, выдранный из Showdown, он поможет вашей фантазии представлять, что получится из Markdown-синтаксиса).
Итак, ещё раз.
- Настроить через
prefs.xml - Положить
some-post.xmlв каталогposts - Добавить
some-postвposts.xml - Повторять шаги 2 и 3 для следующих постов
Достоинства
- Минимализм
- Никакой серверной стороны. Вообще.
- Посты написаны синтаксисом Markdown
- Один пост - один файл XML
- Конфигурация-через-XML
- Стили-через-CSS
- Тэги, облако тэгов и навигация по ним
- Пермалинк на каждый пост
- Поддерживает мобильные браузеры (парочку)
- Можно делать несколько точек вхождения
- В поставку включен скрипт для генерации RSS
Недостатки
- Нет поддержки комментариев
- Никакой индексации поисковиками
- Только для браузеров с включенным JavaScript
- Javascript и JQuery иногда долго работают на медленных сетях
- Если не использовать
.htaccess, надо указыватьindex.htmlявно - Есть что пооптимизировать
Может потом
- Страницы
- Поддержка шаблонов
- Более приятный на вид RSS / Автоматизировать обновления RSS
- Календарь
Пример
Исходный код
** Upd. ** Достоинства и недостатки со временем изменились, посетите страницу проекта чтобы узнать как именно.