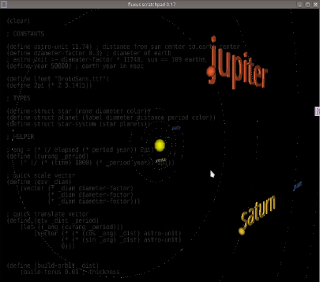
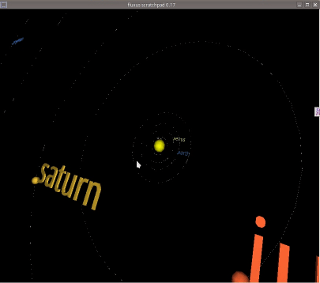
Я уже писал про fluxus, систему livecoding и, по совместительству, 3D-прототипирования. Теперь хочу показать его возможности и как им можно пользоваться в целях, близких к псевдонаучным. Например, можно смоделировать и уместить упрощённую солнечную систему всего в 125 строк (это достоинство языка Racket с графическими стероидами, развития PLT Scheme, который лежит в основе fluxus). Вот как будет выглядеть результат:
В посте исходники, краткое описание на русском и livecoding-видеоролики на славянском английском в подробностях рассматривающие и следящие за всем процессом написания этого сложного кода.
Исходники
Заметка: Они были потеряны вместе с Poocoo, так что я попробую восстановить их из видео
Описание
Fluxus использует понятие машины состояний для построения сцены. Если вы использовали в программировании OpenGL, вам знаком этот принцип - каждая последующая функция в коде либо изменяет матрицу состояния сцены, либо меняет само состояние сцены (например, отображает объект). Объекты для сцены можно построить предварительно до какого-либо рендеринга, а потом изменять их состояния или же рисовать новые примитивы в каждом кадре (OpenGL понимает, что неизмненяемые объекты можно кэшировать между кадрами). Я объединяю оба этих пути, подготавливая шрифтовые надписи и орбиты планет до рендеринга и рисуя планеты в каждом новом фрейме.
Все данные об диаметрах, орбитальных радиусах и периодах обращения планет я банально брал из одной-единственной таблицы в статье из википедии. Что удобно, все нужные данные указаны в ней относительно Земли (так устроена астрономическая система измерений), поэтому диаметр Земли и земной год можно брать за единицы исчисления в нашей модели.
А вы знаете, что расстояние от центра масс Солнца до центра масс Земли примерно равно 11740 диаметрам Земли? Это астрономическая единица (константа
astro-unit) и относительно неё измеряются расстояния от Солнца до планет. А кроме того, диаметр солнца вмещает 109 диаметров Земли (в модели диаметр Земли представлен константойdiameter-factor).
Зная эти данные, можно вычислять углы положений планет (в модели эллиптичность орбит не учитывается, это домашнее задание) и располагать их на модели.
Разбор кода
- описываются структуры звезды (
star), планеты (planet) и планетной системы (она названаstar-systemпоскольку центром является звезда), состоящей из звезды и планет - описываются функции
- получения вектора переноса (
qtv- quick translate vector) планеты на основе её орбитального радиуса и периода обращения - получения вектора масштабирования (
qsv- quick scale vector) планеты на основе её диаметра - быстрого вычисления угла (
curang) положения планеты относительно точки (0, 0) (солнца) на основе периода обращения, используется вqtv - построения примитива орбиты (
build-orbit) на основе орбитального радиуса - построения примитива метки (
qto- quick text object) планеты по переданной строке
- получения вектора переноса (
- создаётся звезда солнце, планеты и все они записываются в экземпляр “солнечная система” (
solar-system). при построении планет создаются примитивы меток для каждой. - на основе данных о планетах строятся орбиты
- описываются функции
draw-star, рисующая звездуdraw-planet, рисующая планету в нужной позиции относительно времени и перемещающая подготовленную текстовую метку в ту же позицию
- описывается функция
render, которая поочерёдно рисует солнце и планеты, вызываяdraw-starиdraw-planet renderназначается в качестве функции, исполняющейся для каждого кадра
Видеоролики
Fluxus Livecoding: Building 3D Solar System / Part 1 from Ulric Wilfred on Vimeo.
Fluxus Livecoding: Building 3D Solar System / Part 2 from Ulric Wilfred on Vimeo.
Fluxus Livecoding: Building 3D Solar System / Part 3 from Ulric Wilfred on Vimeo.